Developing and Hosting Dash Application
Introduction
In this tutorial we will show how to develop a dash application and deploy it.
Creating a Dash project
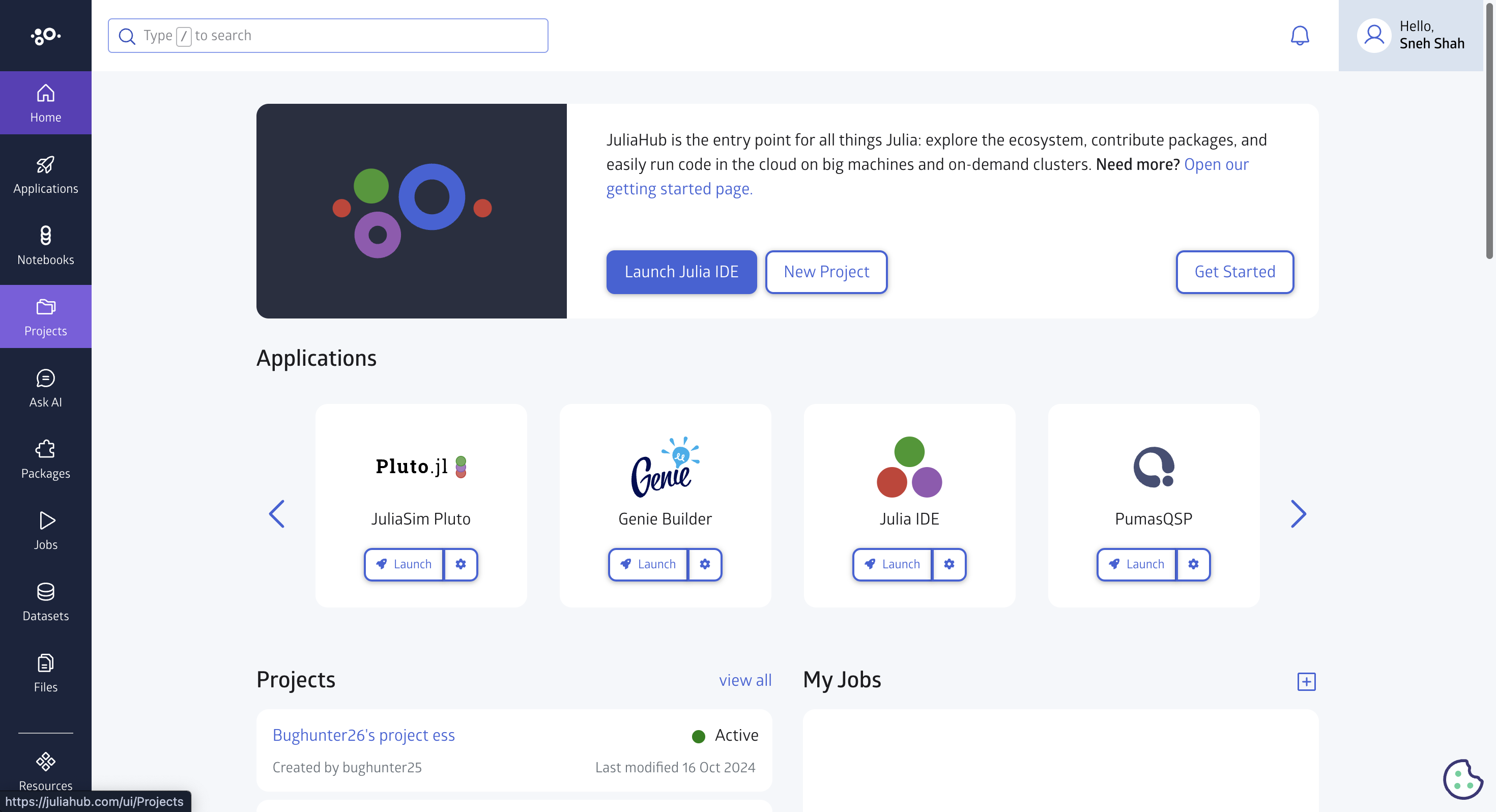
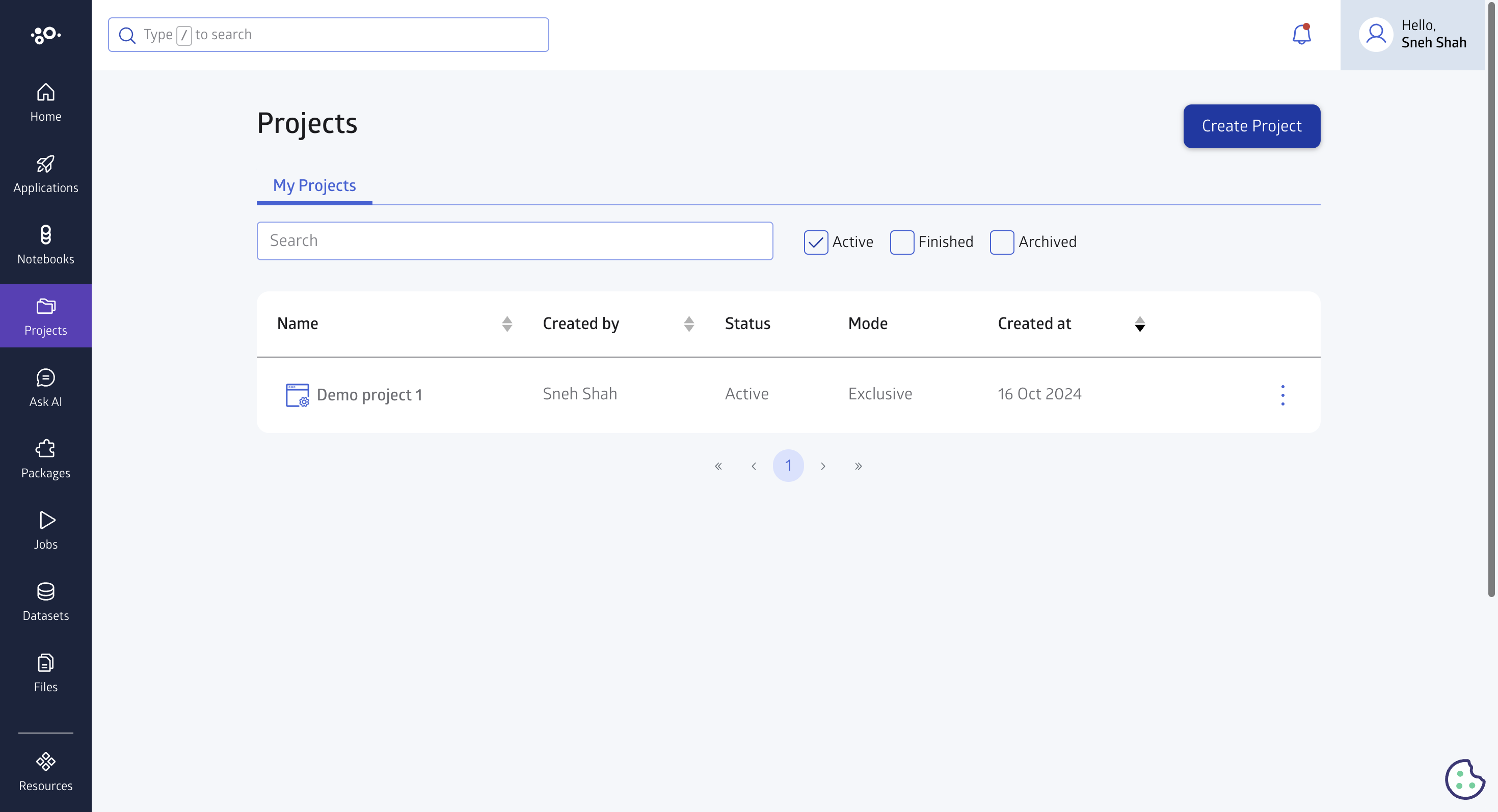
To create a Dash Project navigate to the 'Projects' tab from the left menu bar.

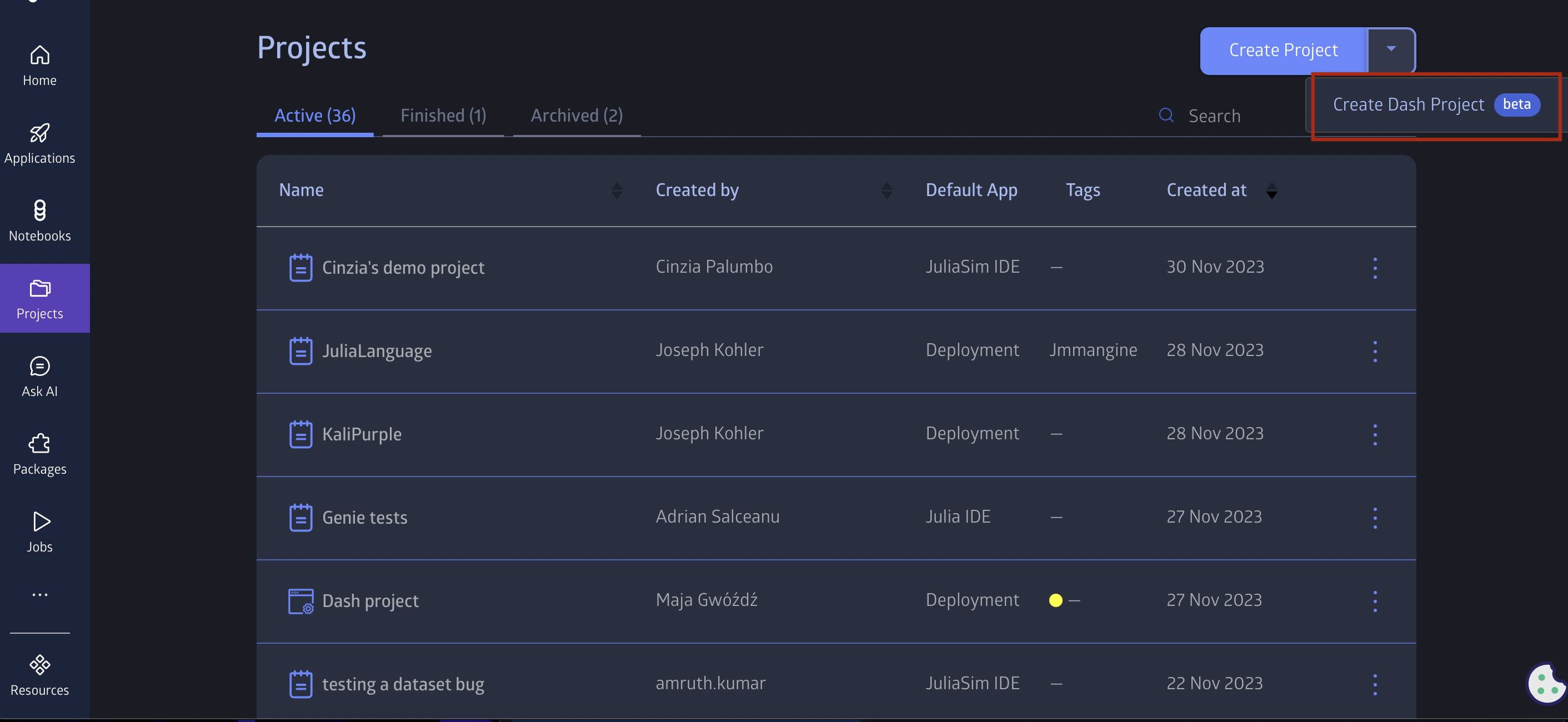
Once you are in projects section click the 'Create project' button.

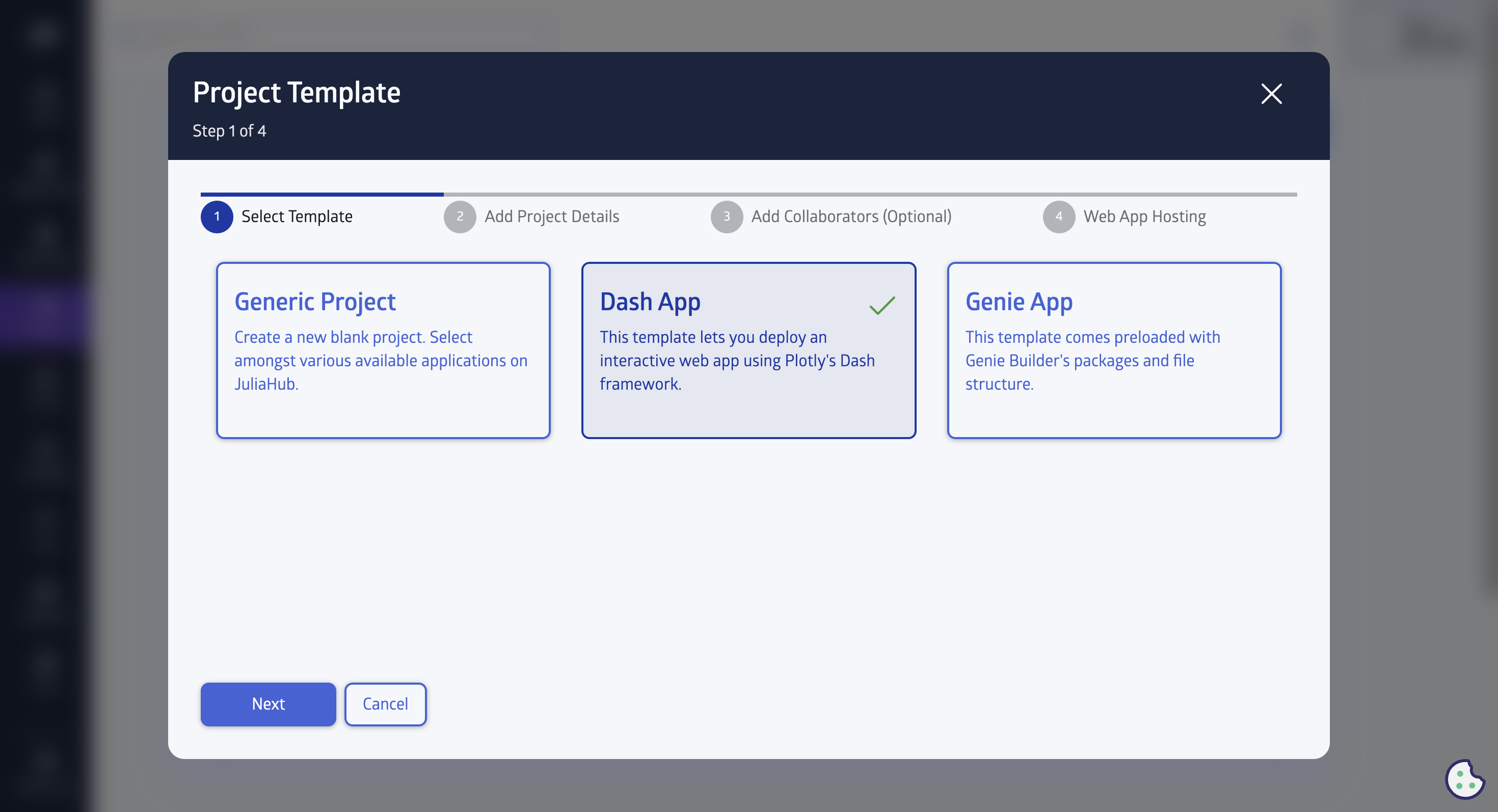
From the given templates select the 'Dash App' template.

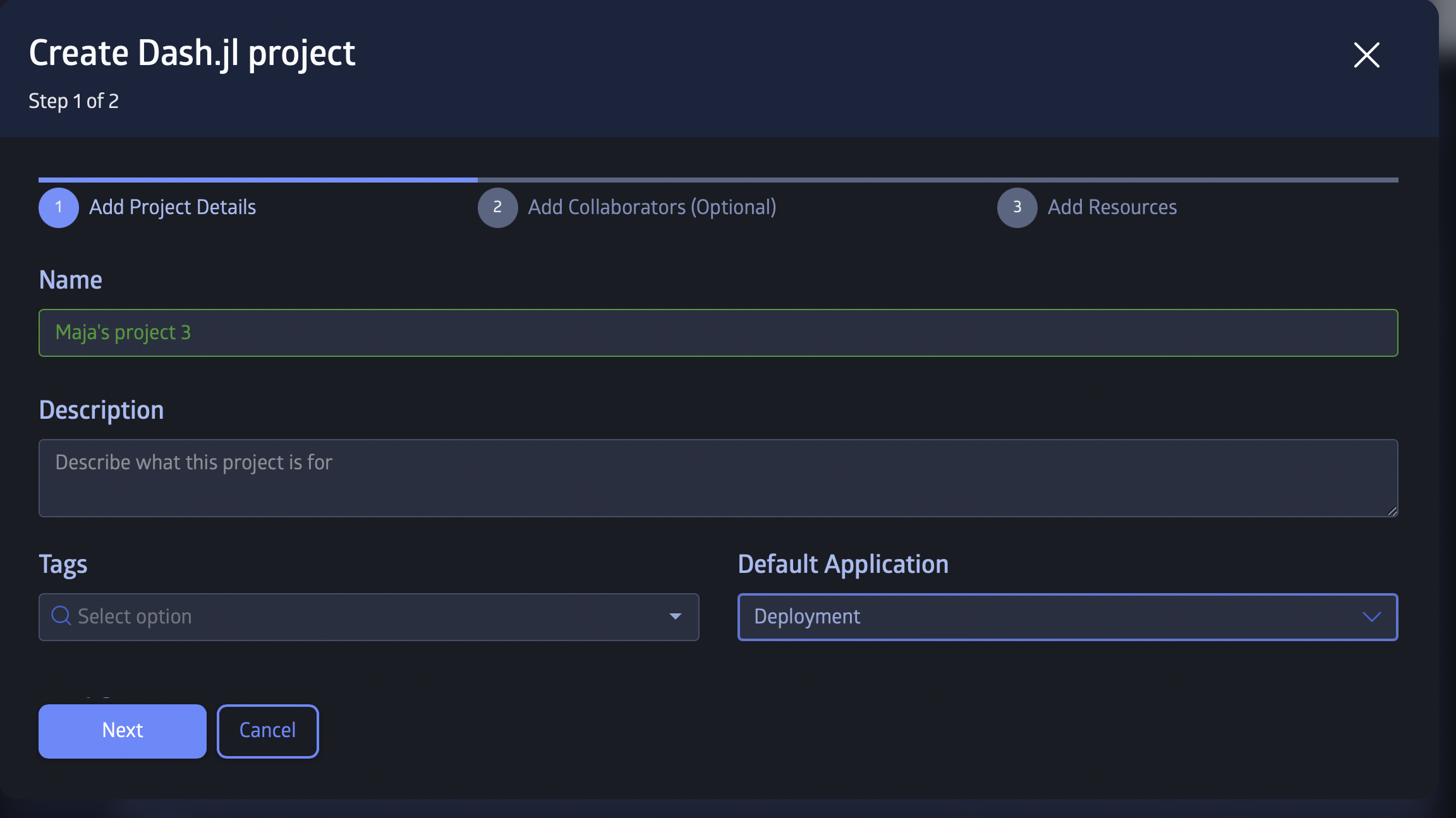
In the next step, you will be required to provide the name of your project and give it a description. You can also provide tags and choose the default application. You will also need to select the workflow type if you want Group Editing or Exclusive Editing.

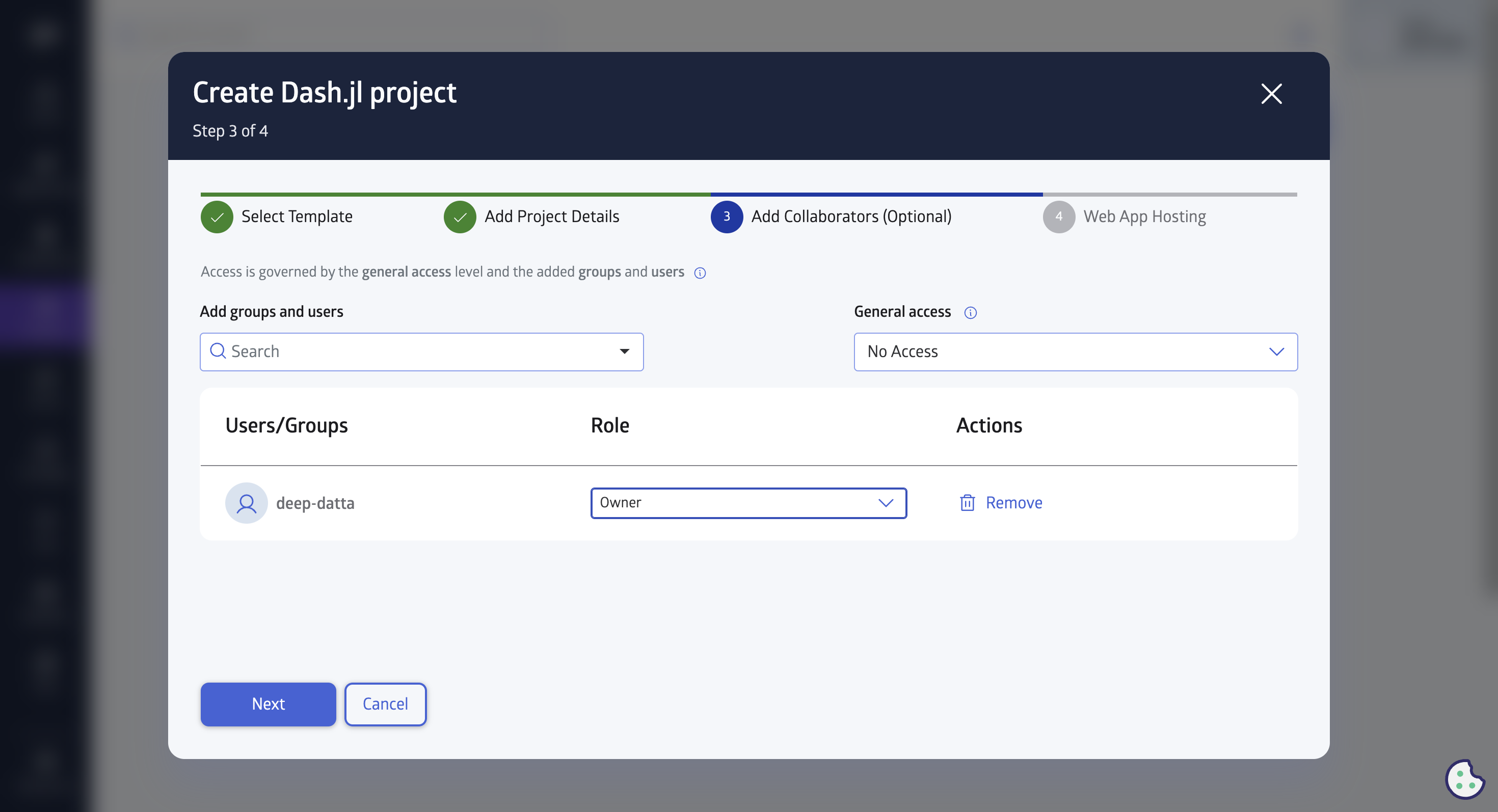
In the third step of the setup, you can add collaborators such as groups or a single user and grant them different access levels.

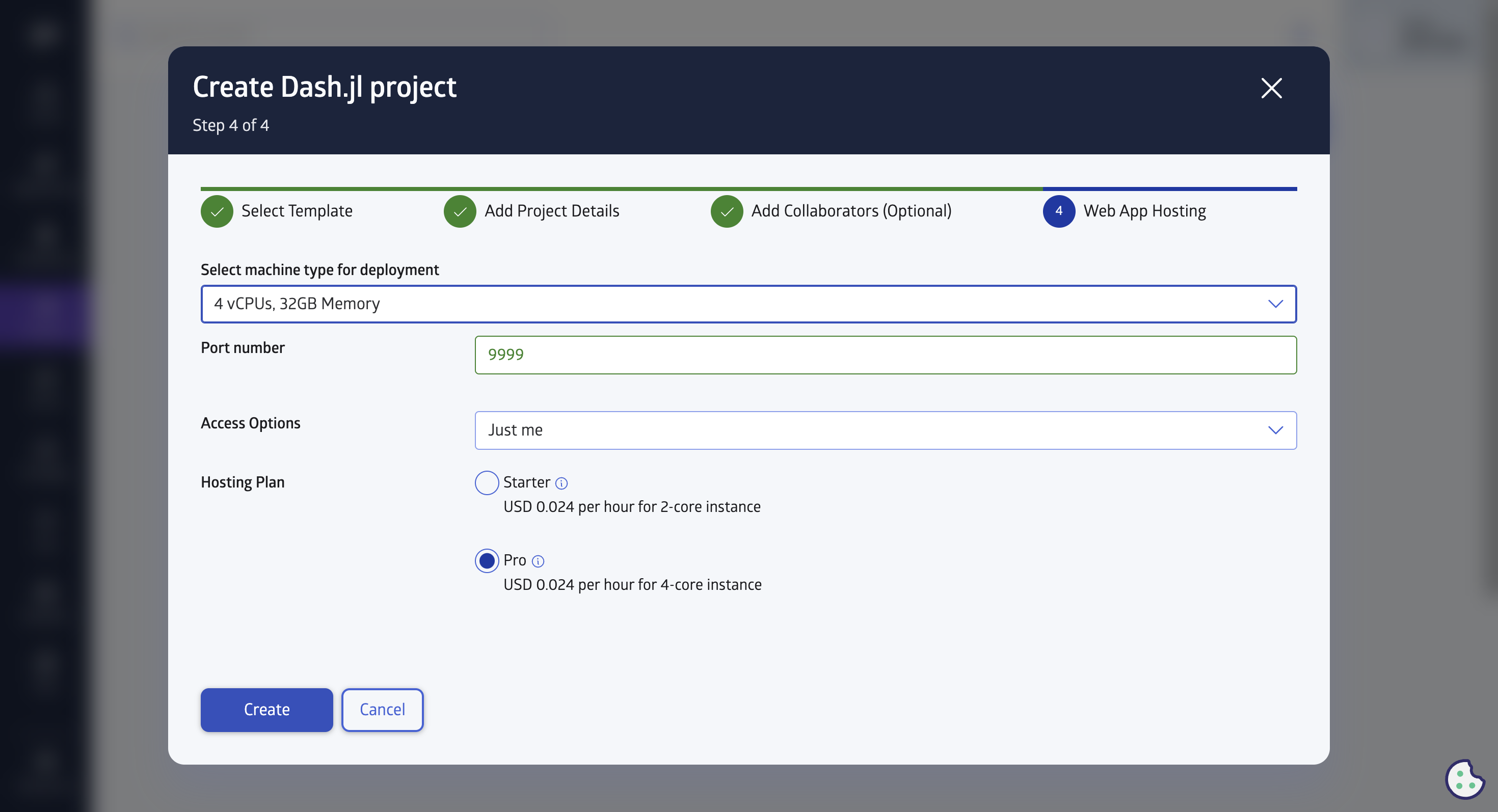
In the last step of the setup, you will need to choose the hosting options. See the web hosting docs for more details on these options. You can also edit these options after creating the project.

Once you have completed this stage, you will see the project added to your projects.

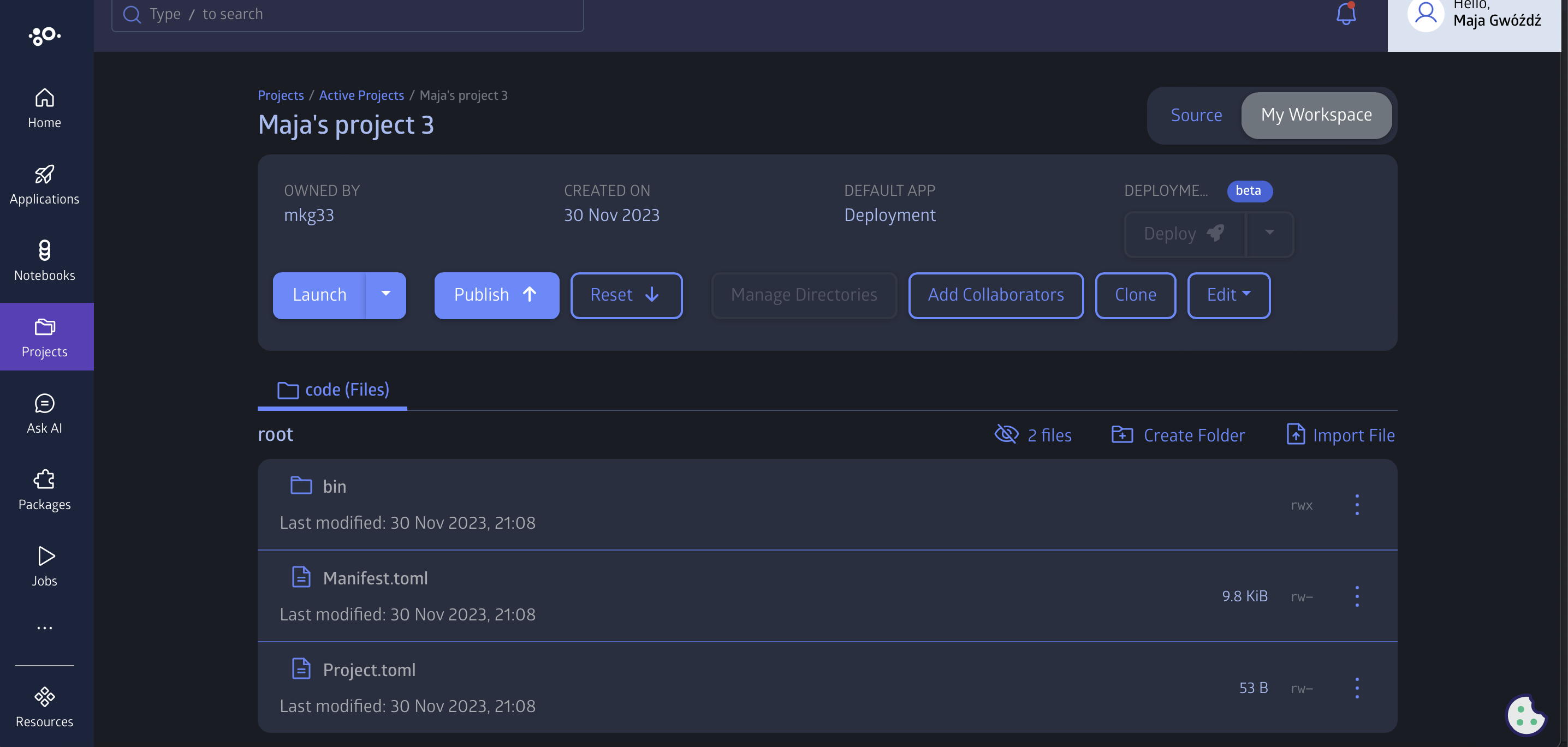
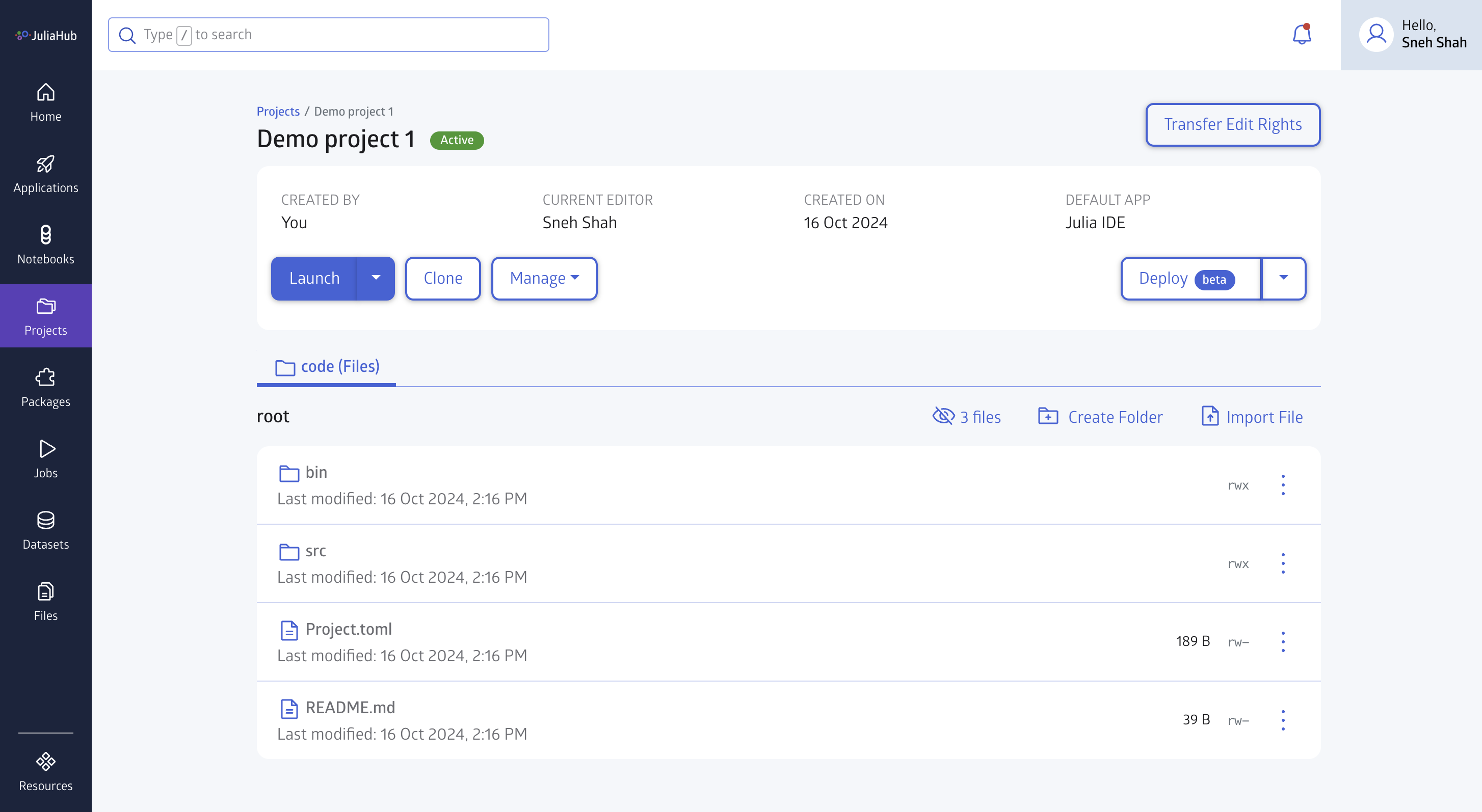
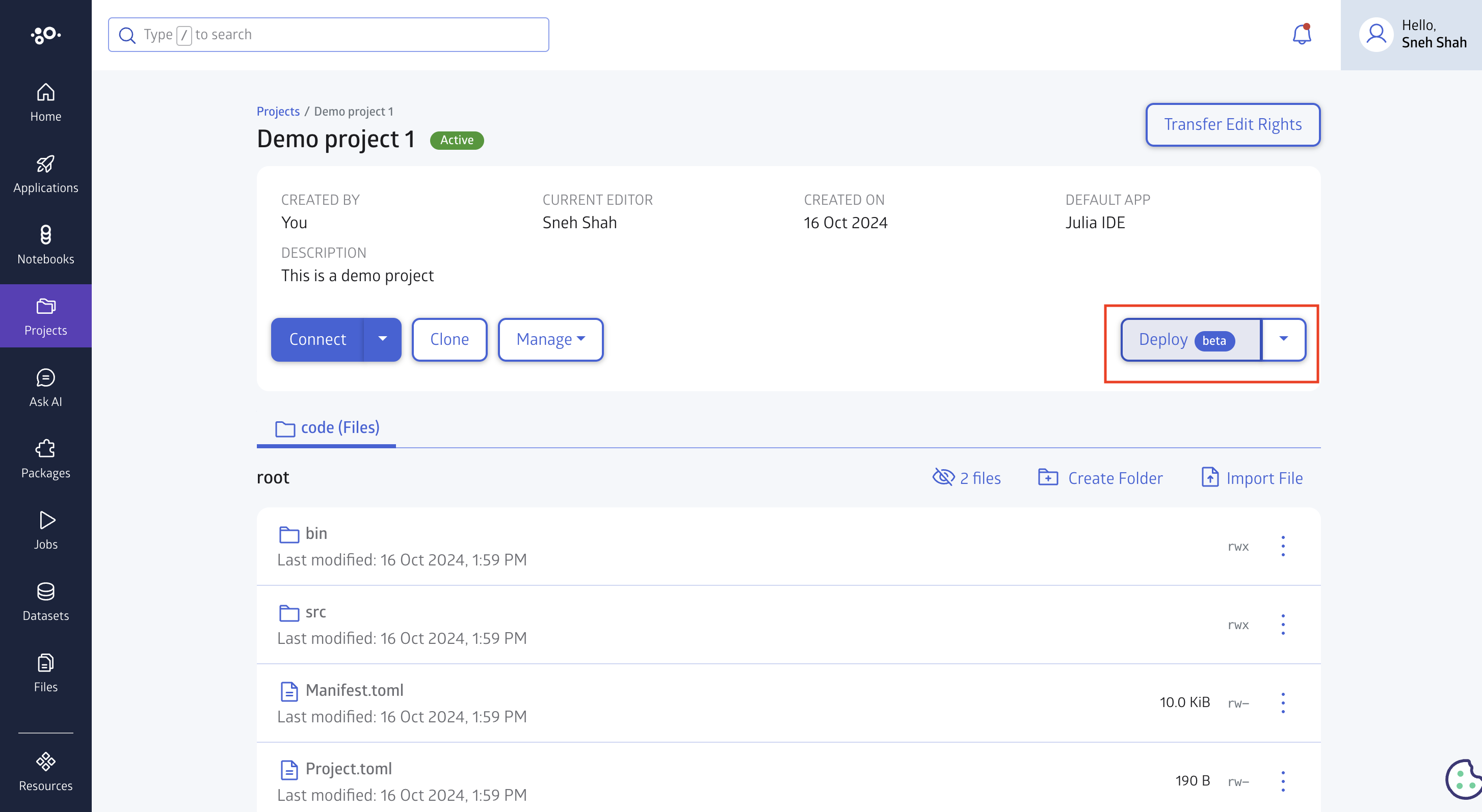
Click on the project to see the details of the project.

You now need to populate your Dash project with files in order to deploy and launch your application. You can import files by clicking the 'Import file' button.
To deploy your Dash application, you will need Manifest.toml file. If your project does not have Manifest.toml generated follow the next steps.
Click the 'Launch' button to start an editor session. You will be then redirected to a VS Code tab automatically once the editor is ready.

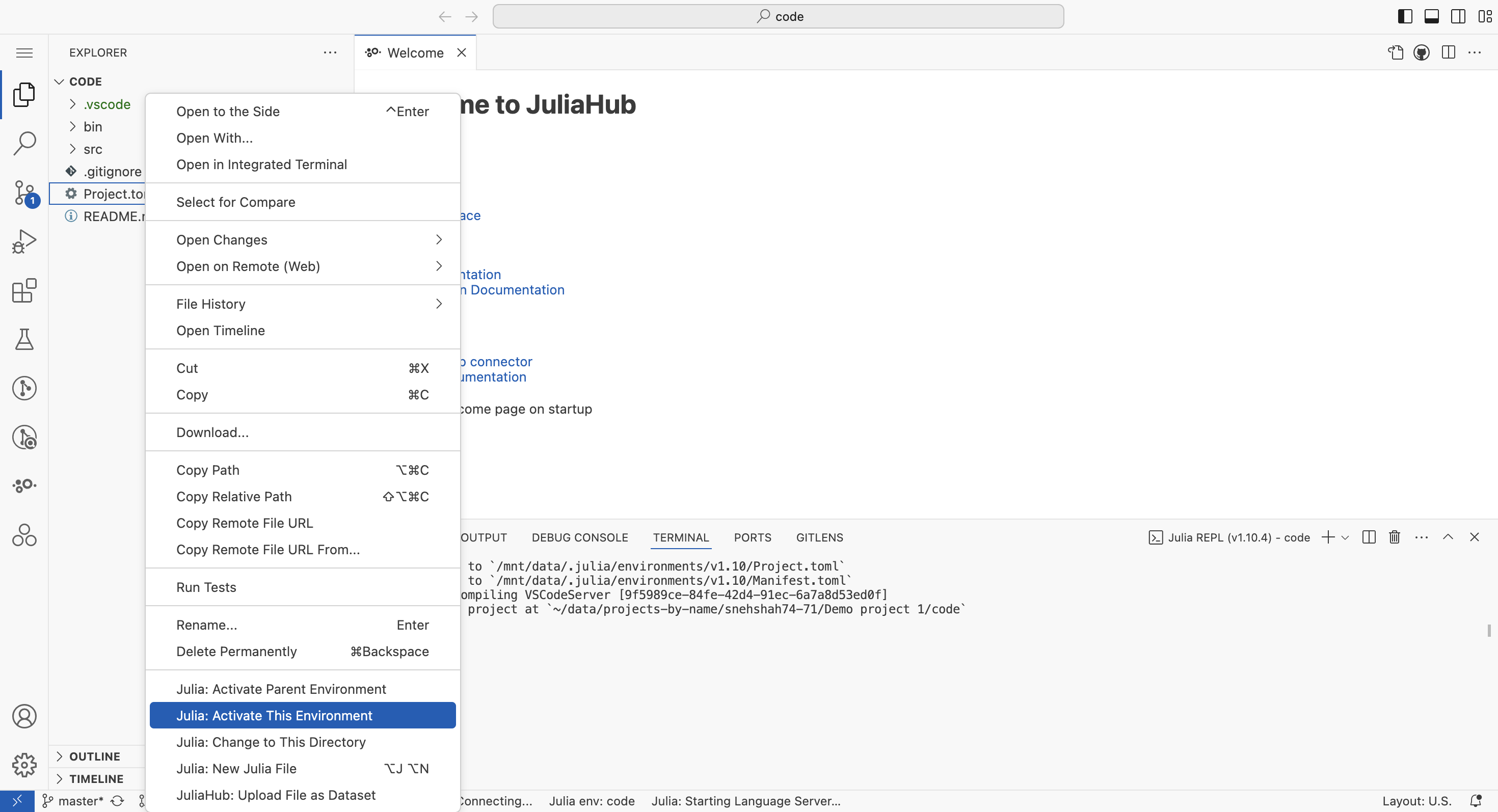
In VS code, right click the 'Project.toml' file and then click 'Julia: Activate this Environment' in the dropdown menu.

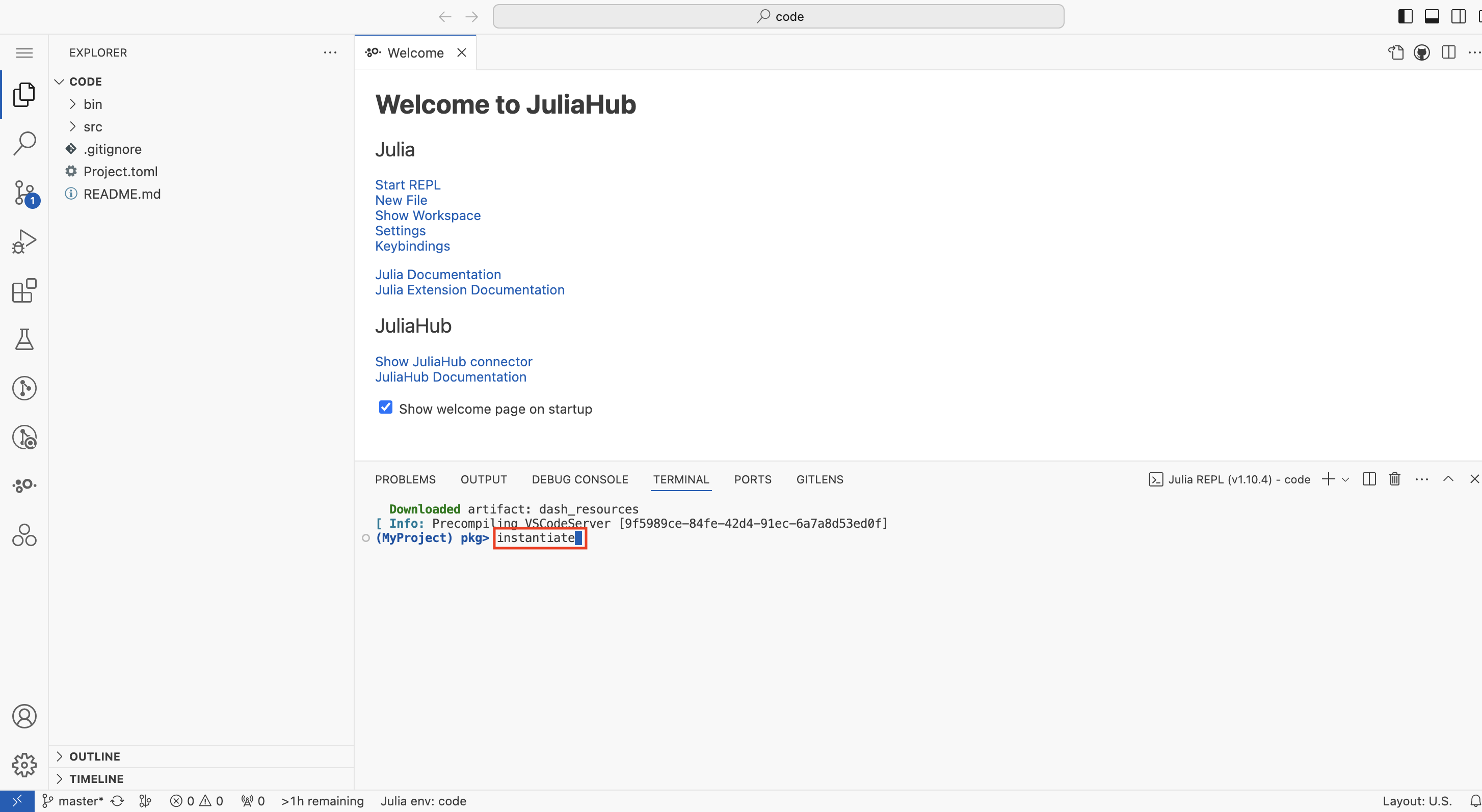
After that in the julia terminal type: ] to enter package mode and insert 'instantiate' and press the Enter key.

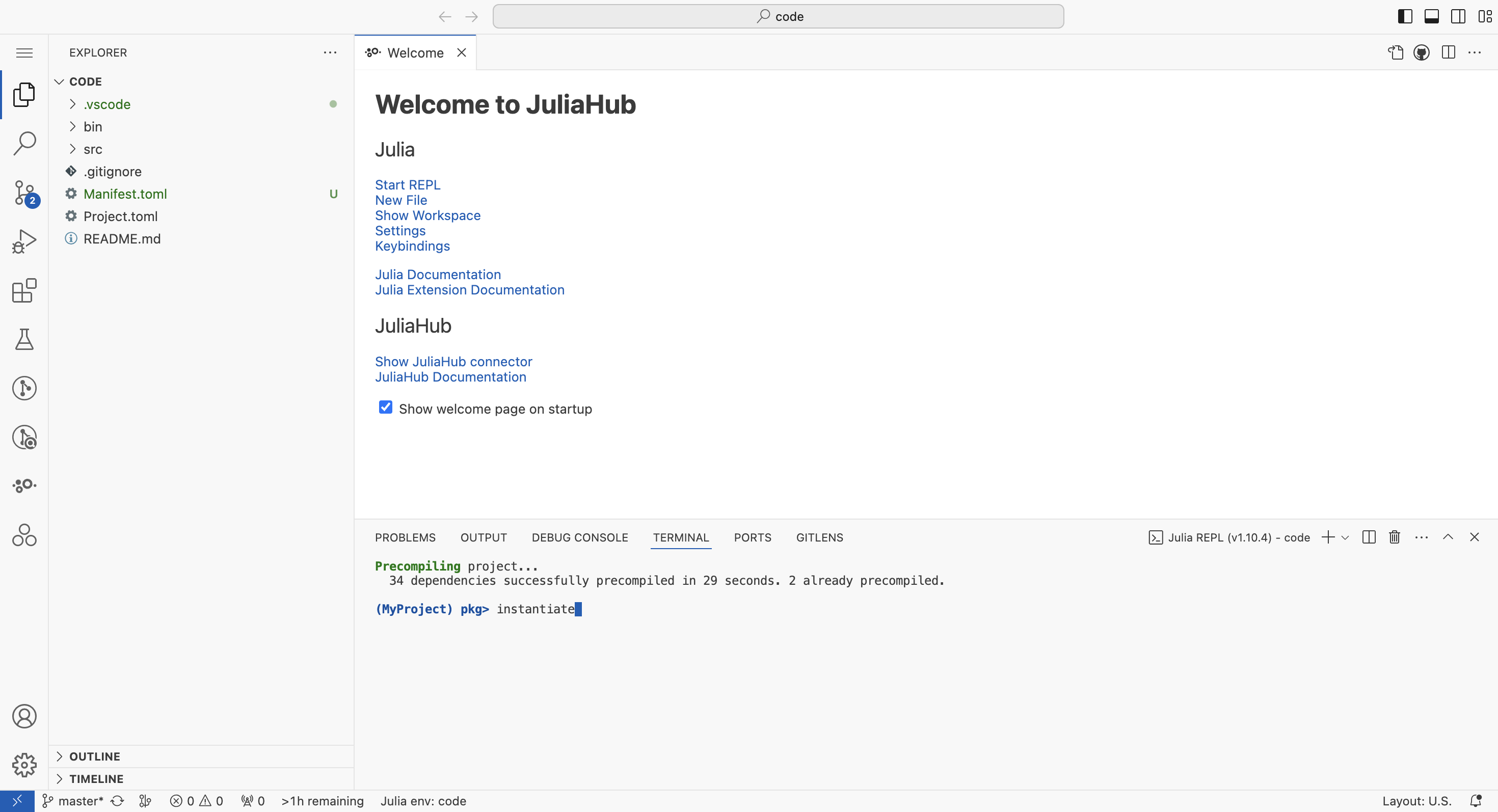
You will see a Manifest.toml file is generated. After that go to source control and commit changes.

Go back to your JuliaHub project page. If you created a Group editing project click the 'Publish' button to pull your new Manifest.toml file. If you created an Exclusive editing project you don't have to do anything at this stage.
Now click the 'Deploy' button. If you created a Group editing project the Deploy button is made available in the 'Source' tab.

Your deployed application will be opened in a new tab automatically when it's ready. The 'Deploy' button will also change to 'Connect' at this point, so you can also click this button.
Congrats! You now have a web application with a Dash.jl template deployed.
Other features
We present a selection of useful features that can be used to maintain your Dash project:
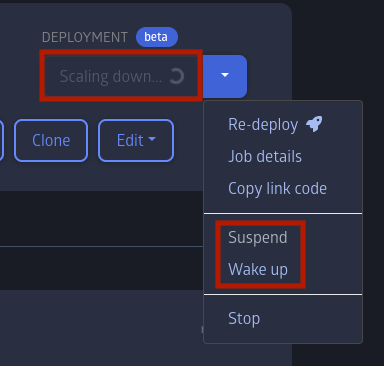
- Autoscaling for project deployments: Project deployments can now scale up or down automatically. A Project deployment will scale down to 0 containers if it was not visited in the last 3 hours. A scaled down project deployment will scale back up to 1 container when visited. Scaling can also be controlled manually using the "Suspend" and "Wake up" drop down items in the Deploy button:

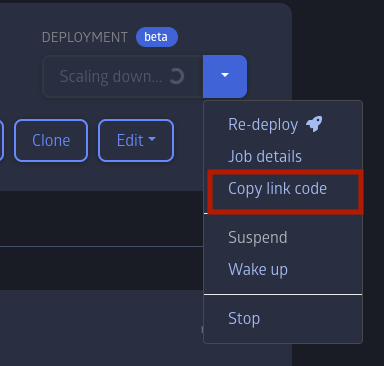
- Copy link code: You can click on the "Copy link code" option to get a HTML snippet that can then be pasted on your web pages. This snippet will render as a button that links back to your Dash app.

Using Dash.jl Outside of Projects
Should you want to spin up Dash.jl outside of a project, start, install Dash.jl with the following command:
using Pkg
Pkg.add("Dash")Developing with JuliaHub IDE
Here we will start with a simple example:
using Dash
using Sockets
port = 8000
app = dash(requests_pathname_prefix="/proxy/$port/")
app.layout = html_div() do
html_h1("Hello Dash"),
html_div("Dash.jl: Julia interface for Dash"),
dcc_graph(
id = "example-graph",
figure = (
data = [
(x = [1, 2, 3], y = [4, 1, 2], type = "bar", name = "SF"),
(x = [1, 2, 3], y = [2, 4, 5], type = "bar", name = "Montréal"),
],
layout = (title = "Dash Data Visualization",)
)
)
end
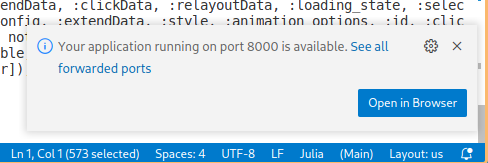
run_server(app, Sockets.localhost, port)Once you run this script in the JuliaHub IDE, you should see the following dialog on the bottom right side of the screen:

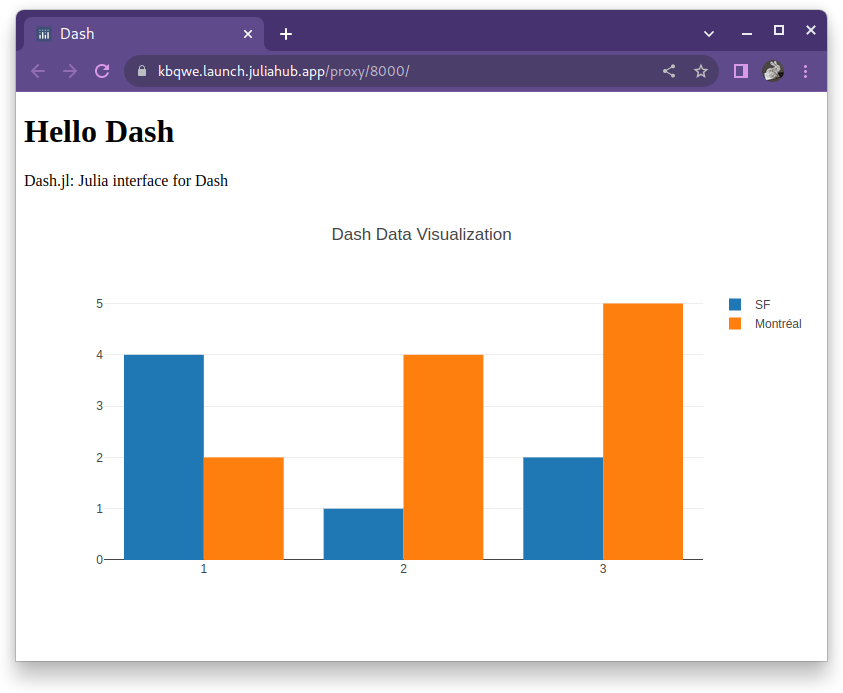
Once you click on "Open in Browser" you should see the dashboard correctly rendered:

The default dash initialization call should be changed from:
app = dash()to:
port = 8888
app = dash(requests_pathname_prefix="/proxy/$port/")By default, JuliaHub IDE proxies the requests, so we need to specify this path name to the Dash.jl so it may respond correctly.
The run_server call should be changed from:
run_server(app, 0.0.0.0, port, debug=true)to:
using Sockets
run_server(app, Sockets.localhost, port, debug=true)This will allow the server to respond correctly.
Adding Interactivity
Dash apps are made interactive through Dash Callbacks.
Define a Callback: This allows components to interact:
callback!(app, Output("output-id", "children"), [Input("input-id", "value")]) do input_value return "You have entered: $input_value" endUpdate the Layout: Add the components for the callback in your layout:
app.layout = html_div() do dcc_input(id="input-id", value="initial value", type="text"), html_div(id="output-id") end